The Guardian: 10 уроков, которые мы выучили, пока делали Firestorm
Опыт создания мультимедийного проектаЧто получится, если собрать журналистов, дизайнеров и разработчиков из 2 стран и посадить их за 3-месячный мультимедийный проект? Много ценных уроков. Публикуем наш топ-10.
Оригинал статьи
«10 things we learned during the making of Firestorm»
Перевод Анастасии Блиновой.
1. Не дай своим ресурсам терроризировать себя
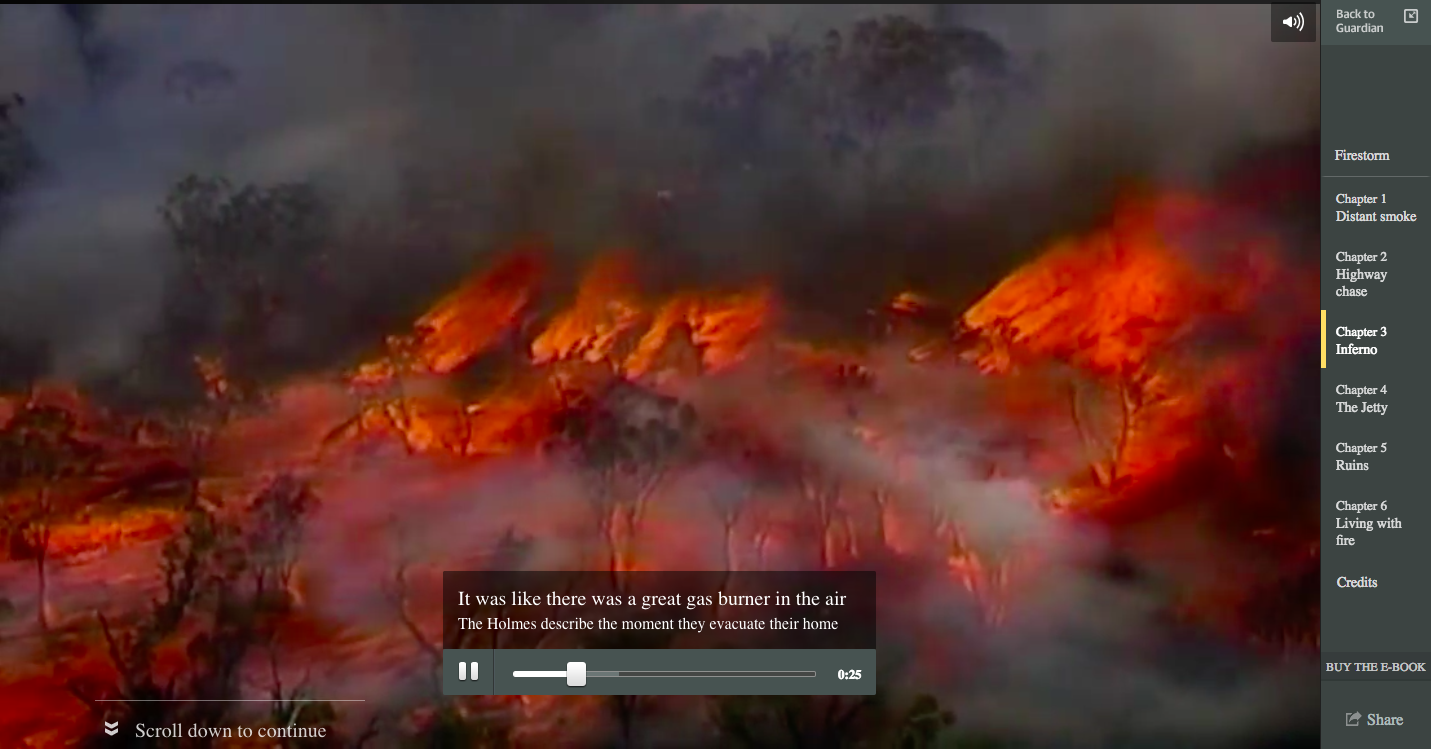
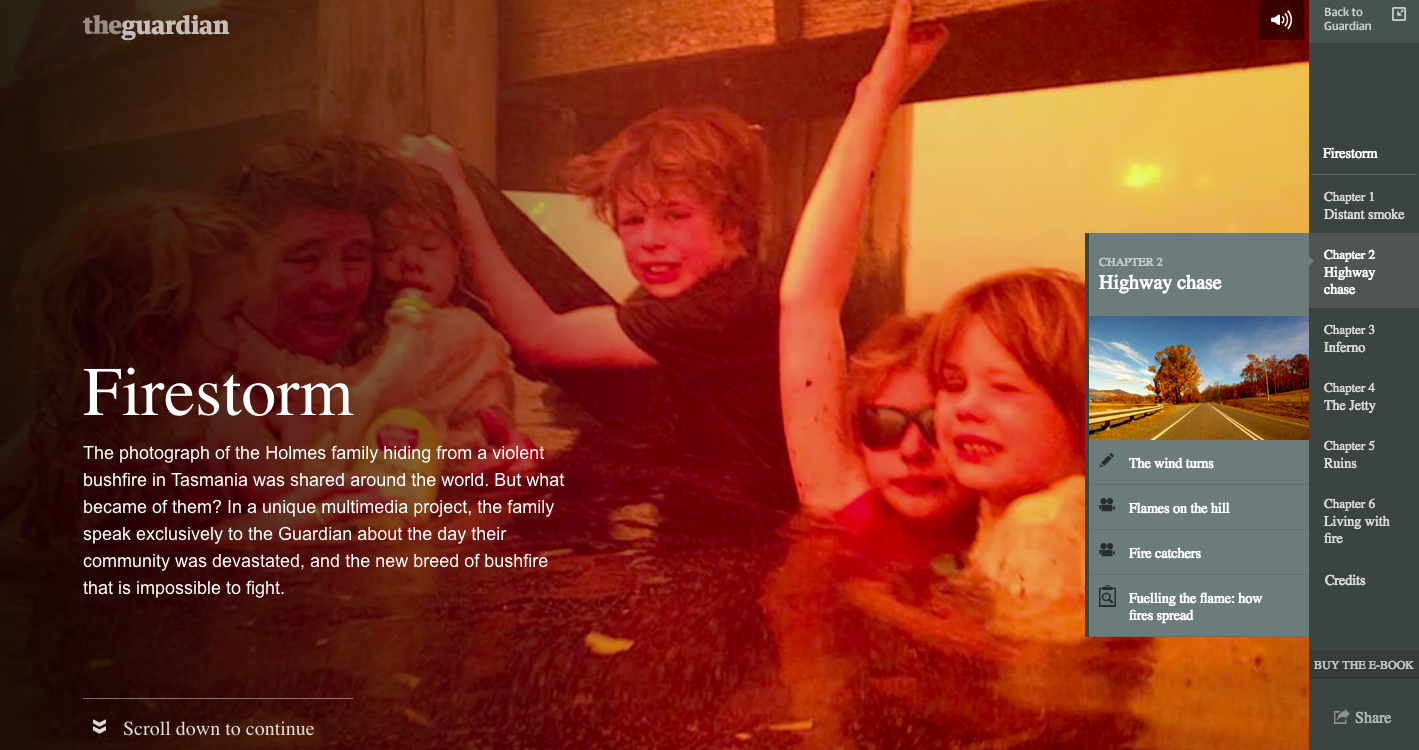
В такой богатой мультимедийными технологиями работе, как Firestorm, с 25 сериями медиаконтента, разделенными на 6 глав – было много задач, которые нужно было решить и скоординировать. Текст, видео, графика и фото требуют разных манипуляций для загрузки в сеть (сжатие, кодировка), для их создания нужны разные команды – отдел мультимедиа, дизайнеры, разработчики и авторы. Ресурсы постоянно меняются – только и слышишь «я лишь загружу новую версию видео с Jetty, ок?» и тому подобное. Такие изменения ведут к безостановочному осложнению работы, поэтому все процессы нужно упорядочить, чтобы они стали понятными для всех команд. В нашем случае осознание того, что определенная работа подвязана под определенных людей пришло достаточно поздно, и когда эти люди отсутствовали и процессы стопорились, мы испытывали значительные трудности. Важно продумать эти вопросы заранее.
Научитесь делать мультимедийные проекты
2. Загружать видео в сеть (до сих пор) трудоемко
Нам повезло, что Firestorm не поддерживался в старых браузерах, но у нас все равно возникли проблемы с передачей контента через браузеры и платформы, когда мы занялись HTML5 видео. Убедитесь, что у вас нет проблем с различными кодировками — mp4, webm и ogg, и тем, как они работают в разных браузерах. К тому же необходимо задуматься о пропускной способности сети. Мы проводили тесты из разных мест и обнаружили, что скорость передачи данных в некоторых местах (в Австралии!) была 1 Мбит/с. Поэтому мы создали три разных разрешения к каждой кодировке. То есть было 9 вариантов каждого видео – и построили пользовательский тест на пропускную способность, чтобы понимать, какое разрешение подходит каждому конкретному пользователю. Все работало отлично, но мы могли бы сообразить сделать это раньше и больше времени уделить проверке. Наконец, будьте готовы, что разные операционные системы будут глючить по-своему – в iOS, например, есть свои трудности с проигрыванием фонового медиаконтента.
3. Научитесь отказываться от идей и говорить «нет»
Очень легко увлечься разговорами вроде «а еще было бы круто сделать такую штуку…». Однако не круто на момент запуска своего многофункционального продукта обнаружить, что одна из основных его функций не работает. За 2-3 недели до дедлайна, как раз на этапе создания ранних версий интерактива, мы проводим ежедневные утренние встречи, где делимся мнениями и обсуждаем новые запросы. По поводу последних – тут важно оставаться рассудительным и строгим. Редакторы обожают просить больше. Не самый приятный, но необходимый навык – уметь им отказывать. В работе над интерактивом вы постоянно мечетесь между запросами редактора и тем, что реально осуществимо в данные сроки. Убедитесь, что финальный продукт выглядят креативно, но при этом проверен и хорошо работает.
4. Понимать, что макеты не так уж важны
Создание макетов – идеальный способ экспериментировать и делиться своим видением на ранний этапах работы. Но будьте осторожны в использовании их на этапе, когда текстовый контент еще не известен. Мы создали около 8-10 образцов на ранних этапах – все варианты развития нашей темы. Оглядываясь назад, я понимаю, что их не нужно было так много. Да, макеты – отличный способ донести идею до редактора, но увлечение ими приводит к тому, что вы чрезмерно отвлекаетесь на элементы дизайна, а когда приходит время информационной составляющей, вы понимаете, что вопрос дизайна был не так уж и важен. На ранних этапах создания продукта главное – сфокусироваться на построении надлежащего рабочего процесса для всех его функций, что станет значительно труднее на поздних этапах.
5. Нарушайте основы дизайна
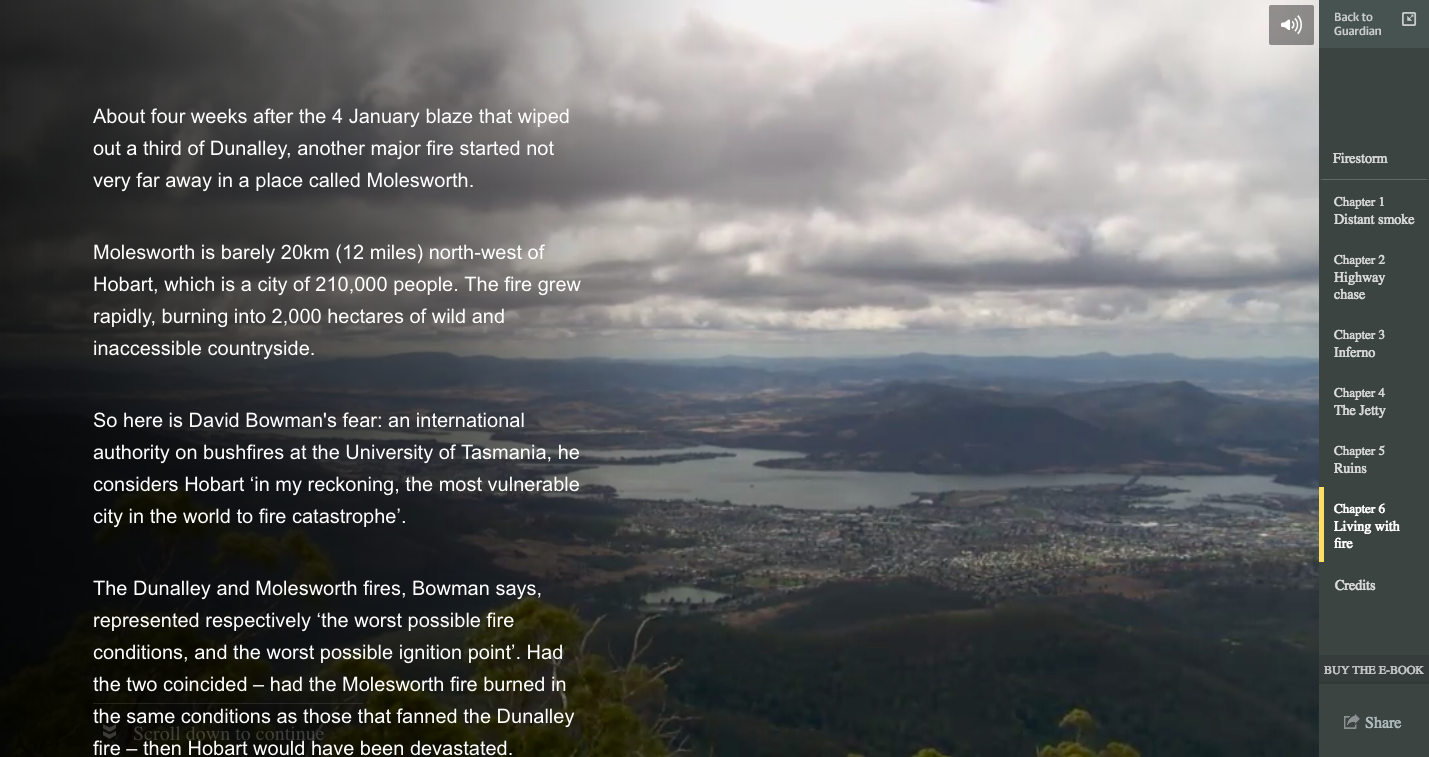
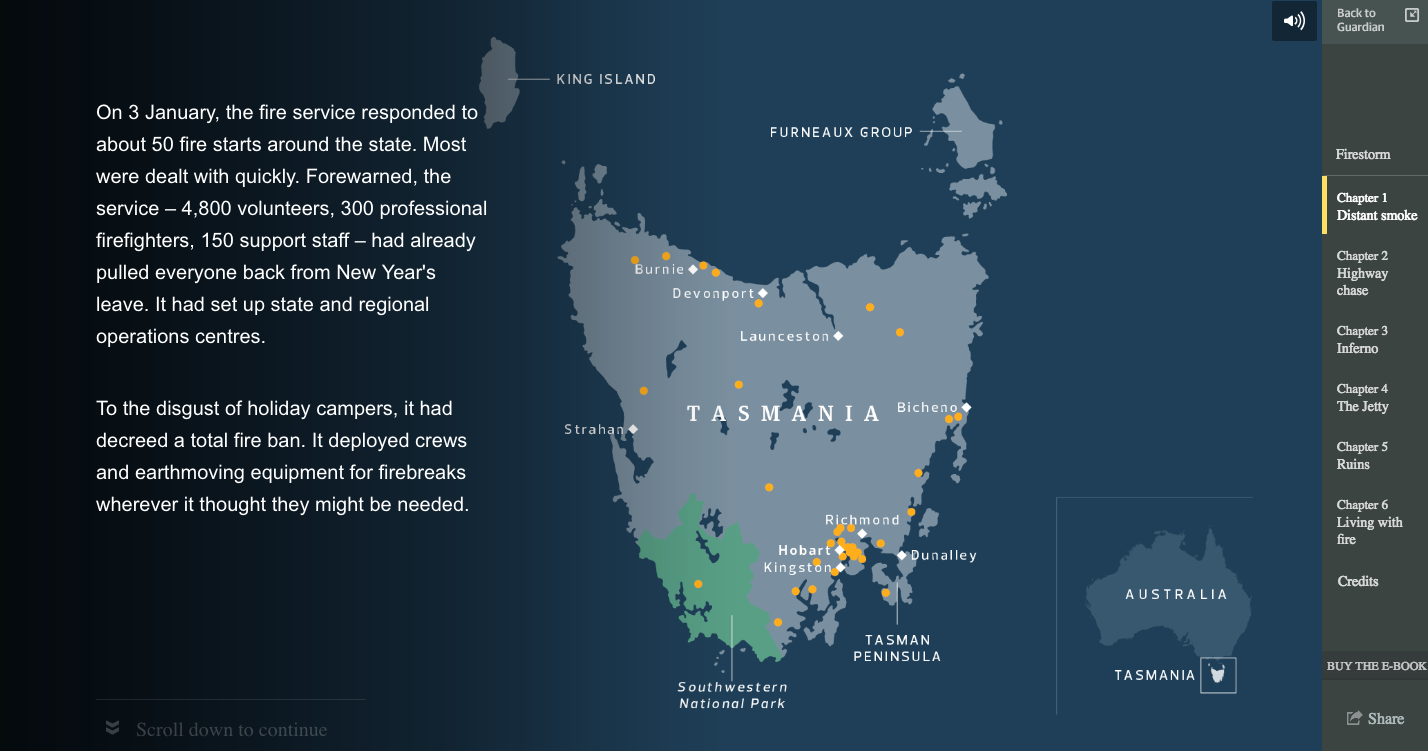
Один из основных аспектов дизайна Firestorm состоял в удобном передвижении пользователя по материалу – мы назвали его «передовой механикой». Мы надеялись, что такой способ навигации станет постоянным. После множества разных опытов мы остановились на варианте, который позволял пользователю прокручивать вниз серии медиаконтента, поделенного на главы. Но вопросов не становилось меньше: как подсказать пользователю перейти к следующей серии? Можно ли прокрутить материал внутри одной серии? А между ними? Как будет выглядеть этот переход? Должен ли переход отличаться в зависимости от типа медиа, использованной в определенной серии? По мере развития дизайна мы начали понимать, что нужно попробовать скомпоновать все виды медиа и смотреть, нарушаются ли правила дизайна. Сперва нарушения были постоянными (например, подсказка всплывала в конце серии, но это стало проблемой для видео с интервью, которые не прокручивались), но затем мы исправили дизайн таким образом, что он заработал на любой последовательности медиа и не делал историю противоречивой.

6. Работайте в одной комнате
Трудно переоценить, как важно находиться в кругу своих коллег. У нас была достаточно большая команда – дизайнер, два редактора, два мультимедиа-продюсера, автор и несколько разработчиков. В основном мы все сидели вместе, но мультимедийный отдел работал в другой студии и было бы лучше, если бы они находились ближе. Плюс команды, собранной в одном месте, в том, что в вашем распоряжении всегда есть своя фокус-группа, готовая протестировать, прокомментировать, и улучшить продукт – неважно говорим ли мы о пользовательском опыте, редактировании видео или создании заголовка. Это становится микро-циклом, прорабатывающим все заново и помогающим удачно завершить работу.
7. Пригласите редактора на тесты юзабилити с фокус-группами
Это удивительный, унизительный и, странным образом, восхитительный опыт.
8. Заведите одного проект-менеджера
Редакторы всегда очень заняты. Еще они любят менять свое мнение. А когда проект гуляет по рукам множества отделов, в каждом из которых есть свой редактор, его разрывает на части. Нелишним будет с самого начала работы назначить единственного продакт-менеджера. Вы можете принимать комментарии о работе от кого угодно, главное, назначьте главным арбитром одно лицо, ответственное за принятие финальных решений и утверждение направлений реализации проекта.
The Guardian, как и многие другие организации, защищает свою внутреннюю сеть от атак. Непредвиденным следствием установки систем безопасности оказалось то, что браузеры на машинах, работающих от этой сети, стали работать ненадежно, что в свою очередь затрудняло отладки. В один момент мы получили нужный совет: “Почему бы вам не пойти в местный Старбакс и не воспользоваться их вайфаем?” – тут-то мы и поняли, что что-то пошло не так. Проблемы всегда появляются оттуда, откуда их меньше всего ждешь.
9. Знай своих внутренних врагов
10. Звуковая составляющая как часть дизайна
Бывшие работники издательств считают текст с картинками главной составляющей дизайна, в последнее время к ним добавились еще интерактивы. Когда наша команда репортеров вернулась из Тасмании, мы поняли, что если хотим получить атмосферный и понятный продукт (а мы надеялись, что он именно таким и выйдет), звук должен являться главной его составляющей. Нам крупно повезло, что один из редакторов, Фран Панетта, раньше работала на радио, поэтому мы смогли снабдить Firestorm звуковым ландшафтом. Безусловно, в идеале мы бы сориентировались пораньше и записали бы звук в процессе съемок. В результате мы потратили очень много времени (больше, чем нам бы хотелось), разделяя видео на визуальную и звуковую составляющие.
Читайте также
Понравился материал? Вы можете поделиться им со своими коллегами и друзьями: